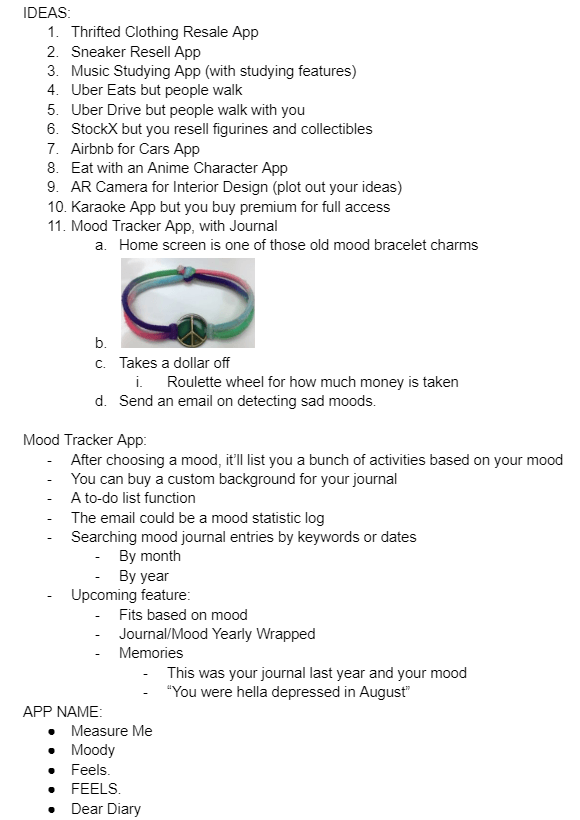
- Brainstorming
- Prototyping
- Coding
The purpose was to simulate working with a waterfall methodology approach for a fictional app. This project was a collaboration between me and 3 others.
- Program Used
- Adobe Photoshop
- Figma
- Canva
- Visual Studio Code
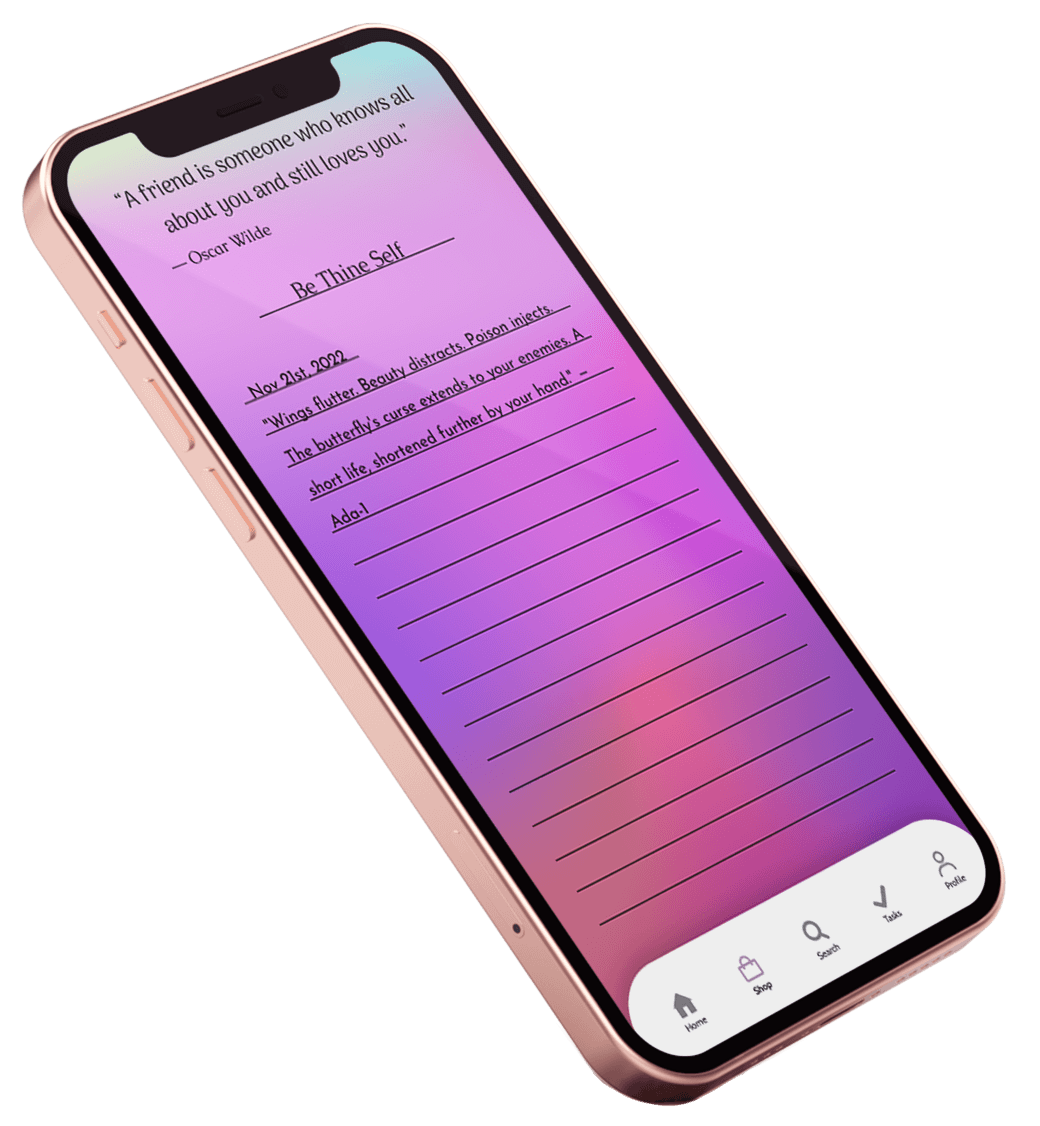
 Click the image for a bigger look!
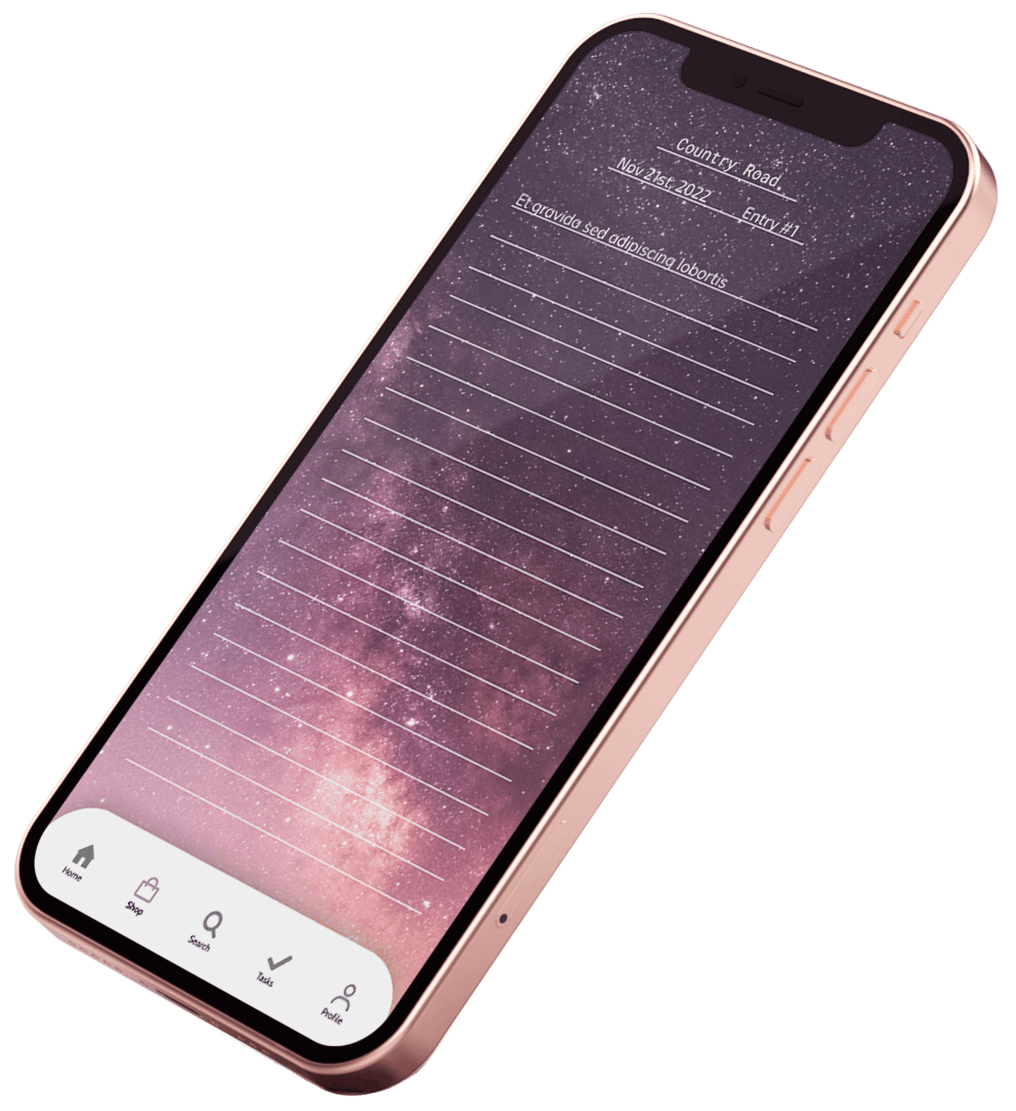
Click the image for a bigger look!
While brainstorming our team had come up with many different topics such as a thrift store app, a music studying app, a sneaker resell app, and much more. We ended up deciding on a mood tracking app with a journaling feature. We then decided what features needed to be included in the app and a name was chosen that fit our topic, “Journ.io”.

Different roles were then selected for each team member with mine being a developer, UX/UI designer, and copywriter. Finally, a Gantt Chart was created to keep up with the daily developments of the app.

My duties included creating the journaling page, website, and the email newsletter. Research began in looking at different journaling apps and their pages on journaling. While discussing different competitors for our app, it was decided that we wanted our website to be a showcase for the functionality of the app since that was what we wanted our users to focus on.

Initial designs for my assigned parts were created in thumbnails and then group review meeting took place where we discussed our designs. Some changes included line spacing and functionality for the journaling pages. Both the journaling page and the website then had a hi-fi wireframe created in Figma.

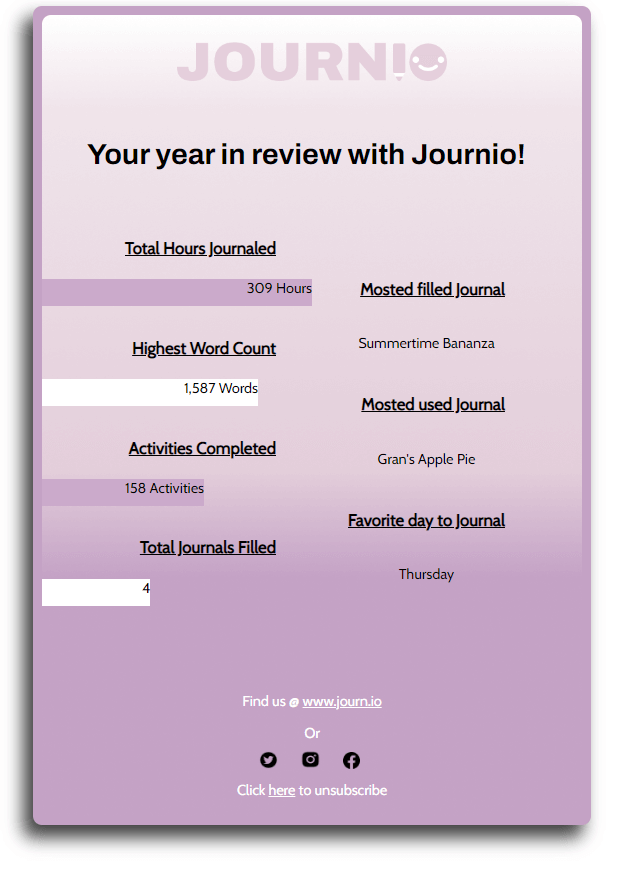
One of my tasks were to create an email newsletter for the project and the requirement was that it had to be hand coded. The newsletter was decided to be an account review like Spotify’s year in review or Twitch’s year in review where your different statistics are displayed.Taking into the account of best practices for email newsletter, Journ.io’s year in review email newsletter was created. Final revisions were made after deliberation with the team and changes were made to the colors of the page and the categories for the statistics. Try out the prototype HERE