- Brainstorm
- Prototyping
- Testing
This project is a continuation of a prior UX/UI project. The concept was a fictional company that sold computer parts such as graphic cards, motherboards, and more. For this iteration of the project, a mobile prototype was created and prototyped.
- Program Used
- Adobe Illustrator
- Adobe Photoshop
- Figma
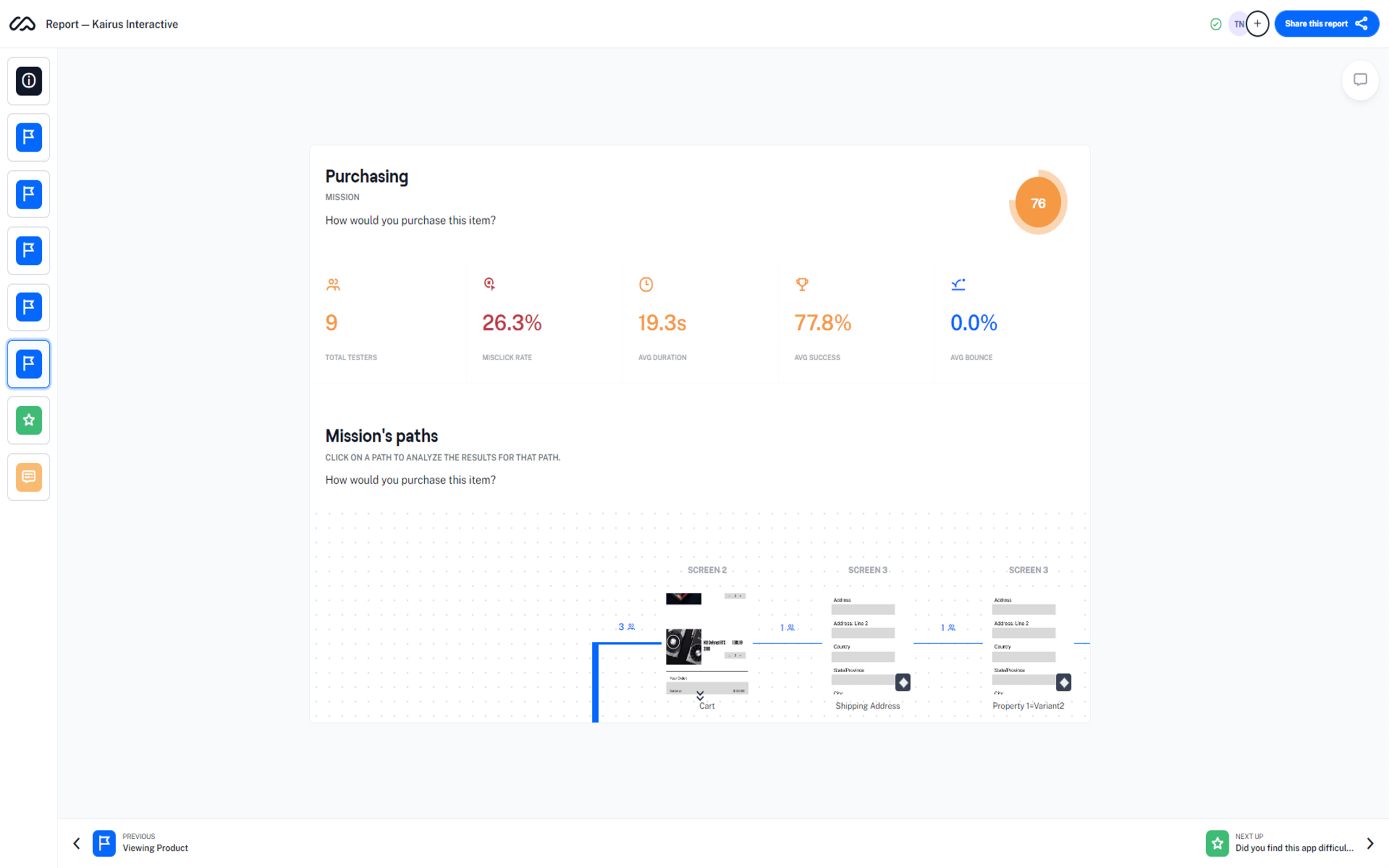
- Maze
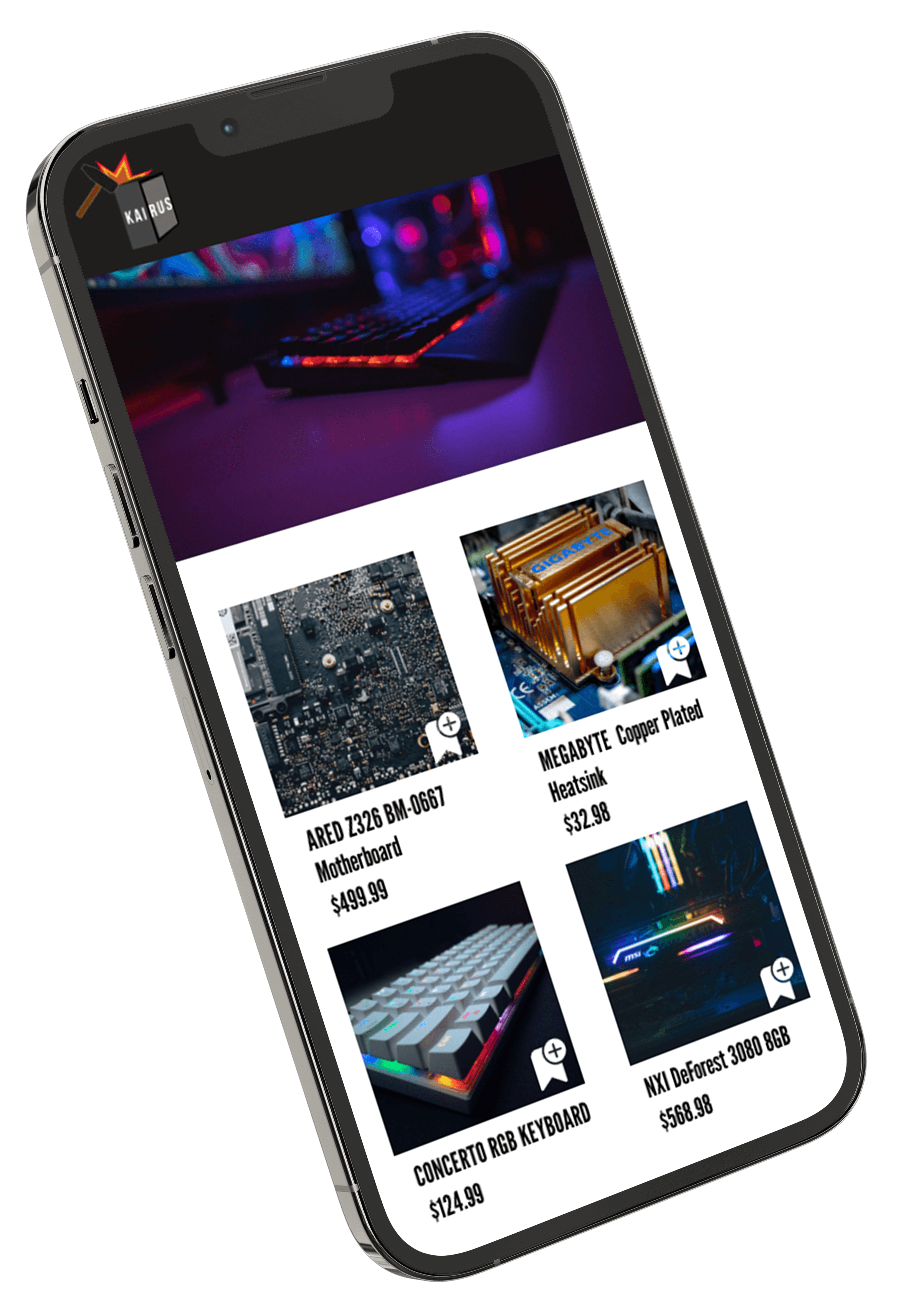
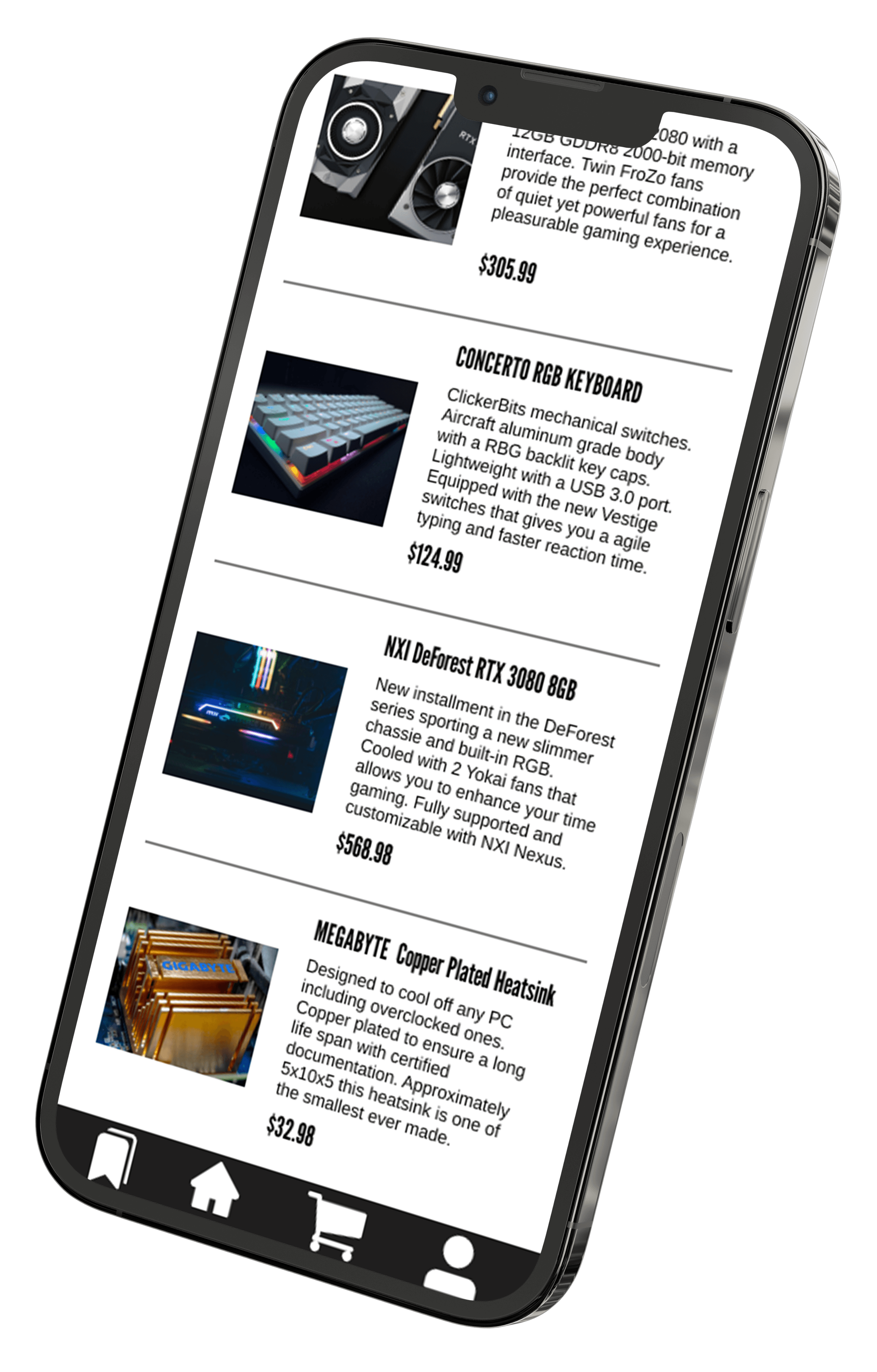
 Click the image for a bigger look!
Click the image for a bigger look!
Initial process for brainstorming took into the account that there needed to be a process involved in the prototype (e.g: checkout, bookmarking). Bookmarking was chosen and after further deliberation, the check out process was also built.

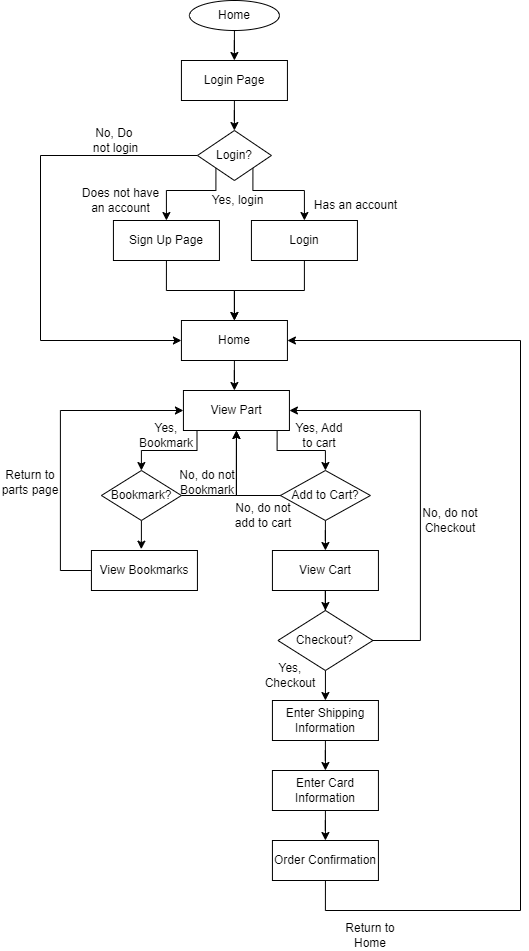
The website prototype began with the sitemap which showed the main process that the user would take. In this case, it was being able to bookmark items and check out successfully.

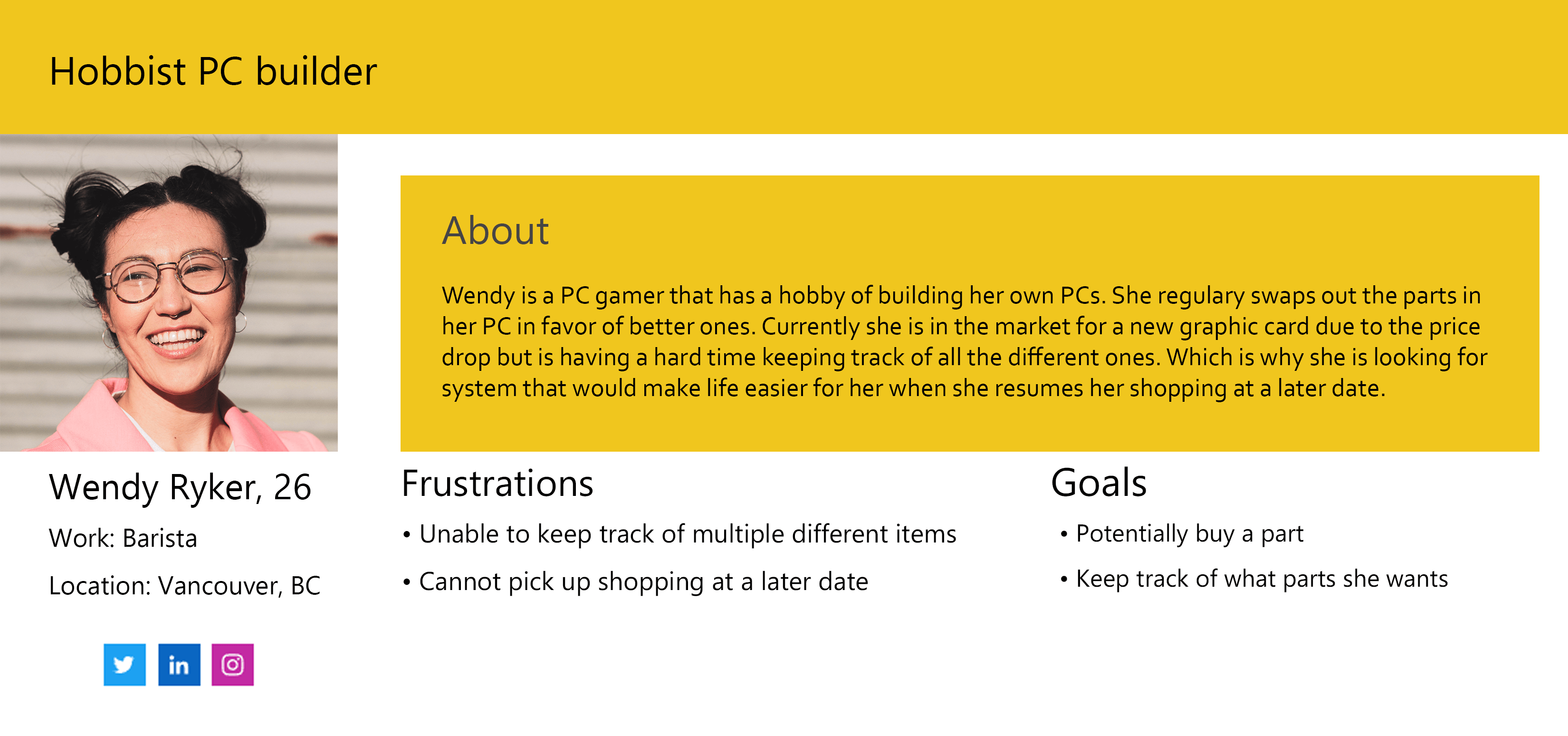
A user scenario and user persona were created to showcase an archetype for one of the predicted customers that would visit the website. The logo was re-used from the first project as they are from the same company and assets such as photos for products were gathered in preparation for the wireframes.

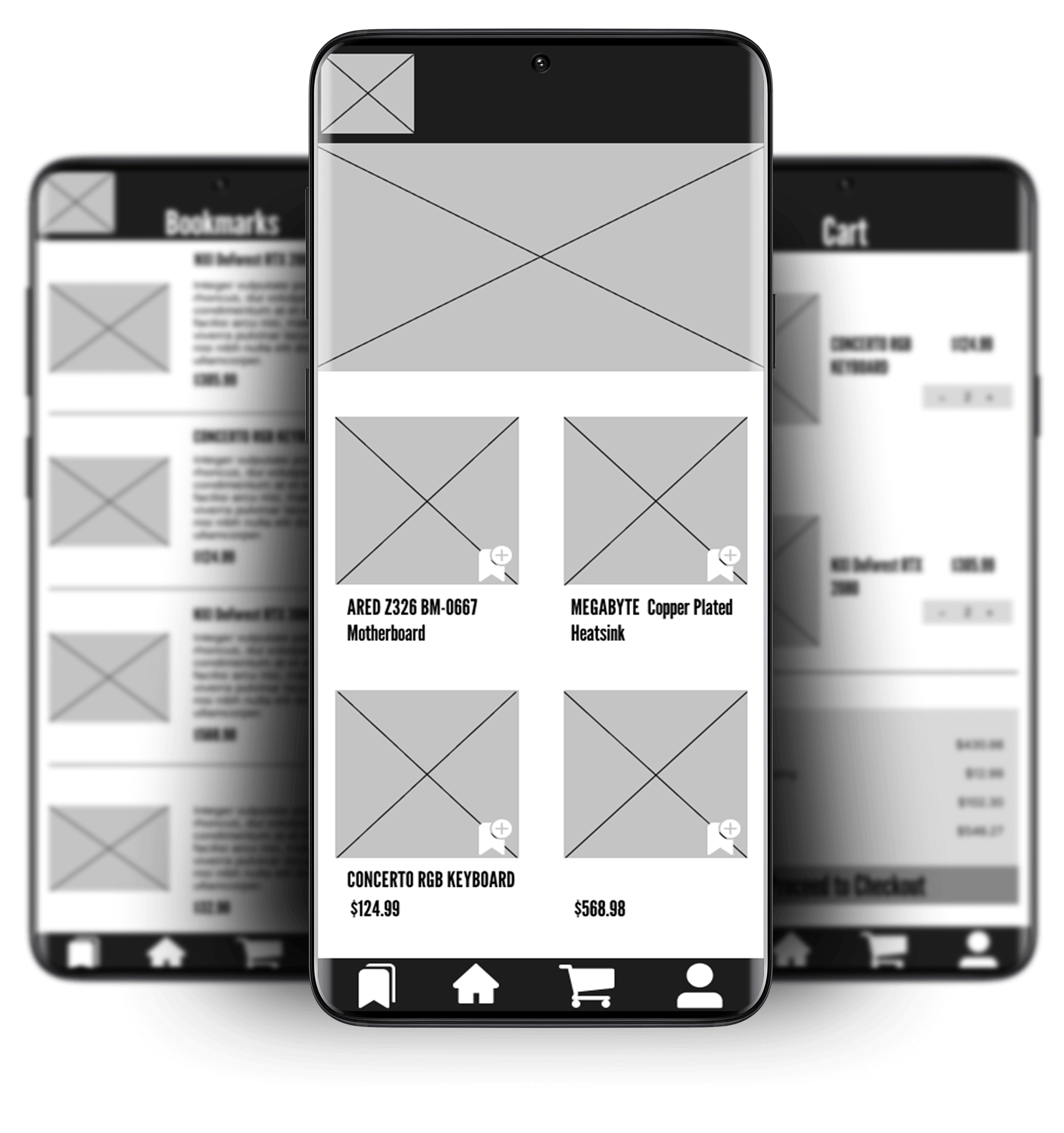
A medium-fi wireframe was created that housed all the basic framework of the whole mobile website and a final high-fi wireframe was then created with all appropriate assets slotted in. Finally, the finished wireframe was then prototyped to be interactive.

For the 2nd phase of this project, we had fellow classmates test the usability of our mobile website and used the feedback to further make improvements to our designs. Testing encompassed questions such as if the user was successfully able to navigate app, if they had any difficulties overall, how satisfied they were with it, and more.

Some overall changes based off user feedback and through heatmaps were making radio buttons clickable and changing textboxes to get a more accurate testing. Try out the prototype HERE